デザイナーズハック 004 「さわってみよう Firefox OS」 が終わりました
未分類
2012.11.04
、Mozilla Japanといっしょに協力していただいて、「さわってみよう Firefox OS」が終わりました!
当日は約30名の方が参加されました。
当日まで参加者の属性がわからないままだったのですが、きいてみたところ、
- デザイナー:5名
- JSをかく人:20名ぐらい
- 組み込みの人:5名
- 企画・メーカー・その他:15名ぐらい
というかんじで、JSをかく人がガンガンに多い感じでした。
午前中はセッション満載。
セッション
「Firefox OSアプリの作り方とインストール方法」/浅井智也(Mozilla Japan)

「Tizen アプリをFirefox OSに移植してみた」(仮)/@TNaruto

[slideshare id=15232999&doc=tizenwebappfirefoxos-121118104820-phpapp01]
「デザイナー目線で Firefox OS を変えよう!」/@masap

[slideshare id=15013752&doc=firefoxoscustomize1-2-121103185932-phpapp01]
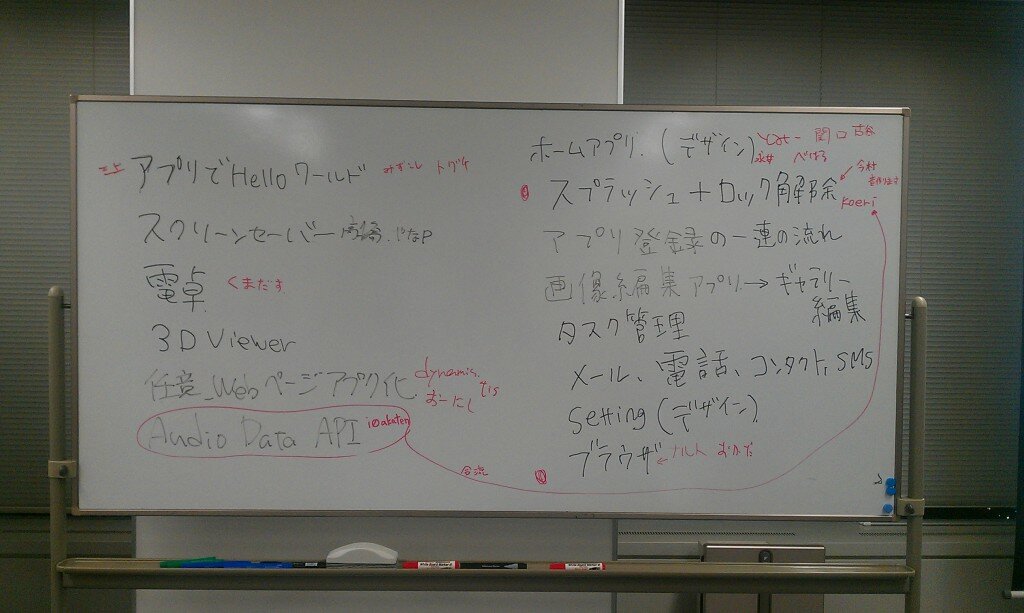
昼食をはさんでおさわりタイム
やりたいものを書き出し、グループになってあーでもないこーでもないと言いながらさわって、なにかしら作ってみました。

それぞれが独立しているものもあり、できたものをあわせて「今日みんなでいじって作ったFirefox OS」ができるんじゃない!?とすごく盛り上がりました。
Firefox OSに実際に入れてみる
作ったアプリは、あらかじめ入っているデフォルトのものかどうかに関わらず、環境を準備していただいた本間さんのところで実際に実機に入れてみました。

デフォルトのアプリなどが、実際にカスタマイズしたものに置き換わると、なんともいえないうれしい気持ちがします!
発表
今回は、デザインに特化したわけではなくとりあえずさわってみようということだったので、ギャラリーに載せれるものは限られていますが、発表内容をシェアします。
スクリーンセーバー
スクリーンセーバー時にウィジェット的に何かをだすようなアプリ。
- 名刺フォルダでぐるぐるまわるような感じで、その人に関係する直近のメールなども出す
- インタラクティブな機能
- 切り替えて毛色の違う、audioで音楽とか、音声合成とか

スプラッシュ
- ロック解除と合体したかったけど、合体ならず
- mozillaロゴの配置を真ん中にした
- 楽しげな雰囲気を出したかったので、スプラッシュが立ち上がったあとにちらばる感じで
○ロック解除時の音
- 時間があればAudio Data APIで波形とかつくりたかった
- 10個ぐらい作った音がランダムに鳴る

ホームアプリ(女子っぽく)
- アイコンがたくさん並んでいるのがいやだ
- 今までにないUIにしてみたい
- アイコンが泡のようにぶくぶくでてきて、かわいいものにしたい(使いにくいけど)
3D Viewer
- 背景を変える
- ライティングの色を変える
- モデリングしたものを選べるように
- Three.jsを使用

電卓
- サイズにあっていなかったり、よくみるとあとから遅れて数字が出てくる(たぶんはみ出ている部分から出てくる)のでなんとかしたい
- はじめてJavaScriptとCSSとHTMLをさわってみて、どんな端末のサイズでも使えるものになった

とりあえずHello worldを出してみる
- Windowsでr2d2b2gがクラッシュしていまったり…
- アプリが分身されてふたつ表示されてしまったり…
- とりあえずHello worldは出たが、そのチュートリアルすら見つからなかったので自分でかいてみたいなと思った

ブラウザ
- ブラウザ(OS)の中にどうブラウザをつくるかというところ
- フォクすけのアイコンにした
- タップすると起動して、フォクすけが出る、ブラウザを作った

感想
今日はおさわり時間も3時間とそんなに長くなく、アプリをガッツリ作ることはなかなかできませんでした。
ただ、あーでもないこーでもないと時間をかけた分、得たものはそれぞれ大きいのではないでしょうか。
たとえば、Firefox OSのデフォルト画面(ロック解除画面とか)をカスタマイズするにはどうしたらいいかなど、gaiaの構造が少しでもわかったらさわれる部分はどんどん増えてきます。
また、自分のPC(のFirefox)でも表示を確認しながら作ることもできます。
あとは、自分で好きなWebアプリを作っても、かんたんにインストールしてみることができるのも魅力です。
デザイナー側としては、もっとたくさんのWebデザイナーに、OSのデザインをこんなに好き勝手できるのはすごい楽しいよ!というのを伝えたいですね。。
なんのデザインでもそうなのですが、スマホのOSのUIで「これが最高にいい!」というのはたぶんまだありません。
appleの出しているUIも使いやすくてシンプルで好きですが、中には、アプリアイコンがずらりと画面にたくさん並んでいるのは好きじゃない人もいます。
中村勇吾さんがinfobarをデザインされていますが、あれはまったく既存のアプリのUIをひきついでいません。
アプリのデザインを考えるときに、当然それを実装する技術は必要なのですが、デザインを考える段階でそこにしばられていると既存のものの延長でしか考えられません。
いったん技術を全部排除して、しばりをなくした状態でいろんなUIを考えたらおもしろいんじゃないかなってすごい考えています。
おまけ
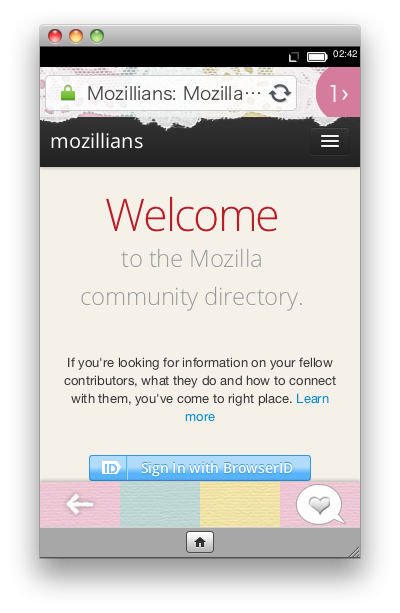
家に帰ってからブラウザアプリ(ようはFirefox)のデザインを、CSSだけ変更して「女子OS」にしてみました。

めっちゃかわいい!!
デザインをあわせてもほんの20分もあればカスタマイズできました。
ほとんどのアプリが、CSSを上書きするだけでもかんたんにデザインを変えることができるので、次は、Webデザイナー向けに「オレオレOSコンテスト」みたいなのをしたいなぁ。
あとは…Windowsでもr2d2b2gがきちんと動くようになることを祈ります…
最後に、いっしょに企画を実現してくださったTizen Japan コンソーシアムの今村さん、高橋さん、本間さん、Mozilla Japanの浅井さん、ありがとうございました!
次はもっとデザイナー側からたくさんの提案ができるようにしたいと思います。
おつかれさまでしたー!

会場を貸してくださったところ
豆蔵トレーニングルーム
いつもTizen勉強会のときに使っているところを便乗して貸していただきました。
自由に使わせてもらえるのと、大きなスクリーンがうれしいです。

関連エントリー
- 【レポート】Firefox OSでアプリを作ってみよう!-勉強会「さわってみよう Firefox OS」 (1) HTML5をみんなで学ぶ勉強会 | パソコン | マイナビニュース
- Firefox OS におさわりしてきたよ #osawarifx | tande lab.
後日、味見部にて
後日、味見部(#ajimibu)というところでもFirefox OSのお題でしたので、参加してきました。
上記ではブラウザだけを女子化したものを紹介したのですが、スプラッシュ画面やロック画面、キーボードなど、全体的にOSを女子化して発表させていただきました。
- Firefox OSを女子化してみた(その1) | designers-hack(デザイナーズハック)
- 2012/11/15(#ajimibu)Web先端技術味見部#14 (今回は「Firefox OS」!) – Togetter
- MoPad: Web 先端技術味見部 (Firefox OS)
