今週のデザインインプレッション(2013.1.21~25)
インプレッションアーカイブ
2013.01.31
体験から
Kindleの同期体験
Kindle Paperwhiteを使い始めて1ヶ月が過ぎました。
どうしてもEinkで読みたかったのと、何冊もの本を同時に持ち歩けるというのは今までにないうれしさがこみあげます。
全体的に非常に満足しているのですが、いろいろすごいなと思った体験がありました。
同期機能
Kindleは、Kindle PaperwhiteやKindle FIREなど本体の他に、AndroidアプリやiOSアプリもあります。
これらは自分のAmazonアカウントともちろんひもづいて、すべてが同期されます。
たとえば、読んだ位置、ブックマークやハイライトなど。
本の購入も、Kindle本体やアプリで探さなくても、PCで購入すればひもづいた端末にネット経由で勝手に入れてくれます。
Kindleパーソナル・ドキュメント
あとかなり便利だったのは、Kindleそれぞれが(Kindle本体、アプリに関わらず1台ずつ)メールアドレスを持っていて、そのメールアドレス宛にドキュメントを送るとそれぞれの端末でゆっくり読めるというパーソナル・ドキュメントです。
さらにこれと「あとで読む」サービスが結びついているので、最強です。かなりおすすめです。
どういうことかというと、よくある「あとで読む」サービスはご存知かと思います。ブログなどをチェックしたのはいいけど今読む時間がないのであとで読もーということでためておくサービス。
この「あとで読む」のをリスティングしておくだけではなく、ひとつずつKindleに送ることができるのです。
最近の読みたいブログはたいがい非常に長いです。
わたしの場合ブルーライトが非常に目にきついので、モニターでは読むのがしんどく、じっくり読むのはKindle Paperwhiteでゆっくり読みたいのですが、それにかなりぴったりです。
今わたしが使っているのは、「A Free Web & Mobile App for Reading Comfortably — Readability」のサービス。
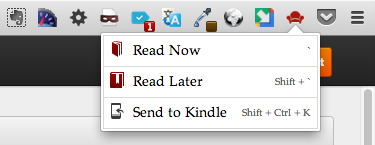
を入れて、Kindleのメールアドレスを設定すれば、「Send to Kindle」というメニューが現れます。

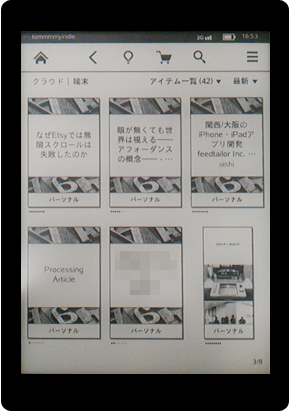
これでKindleに送ると、数分も経たないうちにKindleのほうにブログが本のようになって現れてきます。

これで、電車の中でゆっくり読んだり、お風呂でジップロックに入れて読んだり、できるようになります。
個人的には、PCやスマホから離れる時間を作りたいので、Kindleに打ち込めるというのは非常にありがたいです。
Windows Phone 7のアニメーション効果は意外とすごかった
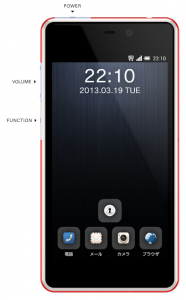
いまさらですが、Windows Phone 7(以下WP7)を買いました。アキバで7,980円で安かったので。
どう思うかは個人次第ですが、WP7にはたくさんのアニメーション効果が入っていました。
中でも印象深いのを紹介します。
スライダーで、もうそれ以上はいけないよっていうときの挙動
全体的に、高さが縮んでいます。それにともなって、テキスト自体も少し縮んでいて平体がかっています(たぶん90%ぐらい)。
テキストに平体がかるなんて!と思う人もいると思うのですが、「これ以上ないよ」というのを画像やiOS/Androidのような効果なしでシンプルに考えるとしたら、この発想はおもしろいなと感じました。
タップしたときの押下時の挙動
テキストのブロックをタップしたときに、タップしたところが三次元的に奥にいくような効果になっています。
これも「ゆがみ」になるので気になる人もいると思うのですが、スライダーのときと同じ理由でおもしろいと思います。
長押し時になにかが出てくるときの挙動
長押し自体はあまりわかりやすい動作ではないので通常アプリでもあまり推し進めないのですが、ちょっと(間違えてでも)長く押してしまったときに時間をかけてなにかが出てくるので、「何が出てくるんだろう?」というわくわく感を感じました。
メールで、詳細からメール一覧リストに戻ってくるときの挙動
大げさなアニメーションの是非は今回は置いておいて、詳細からメール一覧リストに戻ってくるときの差出人の挙動が絶妙です。
リストに戻ってきたときに「あれ、今どれ見てたんだっけ?」と迷うのはよくあること。その迷いをうまく解決してくれています。
iOSやAndroid(4.x以降)でのアニメーション効果もすごく考えられていてわかりやすいのですが、WP7はWP7で独自の効果が非常に斬新でした。
はじめてのThree.js
1/22(火)に行われたGTUG Girlsに行ってきて、WebGLのThree.jsをハンズオンで体験させてもらってきた。
実はWebGLってまったくよくわからなくて、OpenGLだよといわれてもOpenGLもよくわからなかったのですが、参加してみてちょっとだけわかりました。
Three.js自体も、今回サンプルで用意していただいたものはごく基本的なもの。
サンプルをコピペして調整したかんたんなものを作りました。
かなり前にFlashでPapervision3Dに触れたことがあったので、かなり似ていてさっくりと受け入れることができた感じです。
以前はFlashでしかこういうリッチなものができなかったのが、テキストエディタさえあればブラウザ上でこういうものが作れるようになるというのですごいすごいと言われていたんですね。(いまさら実感)
ハンズオン用の資料が、神でした。
レポートはフミさんがまとめてくれています。
Fumi’s Travelblog: 第10回 #gtuggirls でWebGLとThree.js のコードラボをしました
話題
新しいINFOBAR A02

iida UI Virtual Touch
スマホに新しい感覚の斬新なUIが登場したことで話題となりました。
また、サウンドデザインも重要なUI要素として取り入れられているのも特徴ですが、サウンドデザイナーはCORNELIUSの小山田圭吾さんだそうです。
上記バーチャルタッチで体験できるサイトは、中村勇吾さんのデザインモックでできあがってきたFlashをベースに作られているとニュースに書かれていたのを見て、やっぱりこういったアニメーションのモックはFlashで作るんだなーと思いました。。
空港でのUXの話
UIの改悪がUXを改善させる場合 – A Successful Failure
→待ち行列の長さは「悪いUI」なのだろうか – novtan別館
何をもってUXというかがむずかしいところですね。
待ち時間が出てしまうものに対して、待ち時間中に楽しい経験をすれば問題が解決すると捉えるのかどうか、というところだと思います。「待たない」ということの解決にはならないですからね。
2画面スマホ「MEDIAS W」
まさか製品化されるとは……写真で見る“2画面スマホ”「MEDIAS W」 – ITmedia ニュース

これのいいところは、「大画面にもなるけどコンパクトに持ち歩ける」というところでしょうか。
個人的には、真ん中の黒い縁がもう少しでも細くなれば、2画面連続してますよ感をとりはらえたのに、と思いました。(が、実際にはむずかしいのでしょうね。。)