地下鉄をメインで使うスマホユーザーにうれしい工夫
ブログ
2012.08.02
なぜこんなことを思ったか。
会社勤めになって1ヶ月、平日の夜に買い物をして帰るのがどうもしんどいなと思い、宅配スーパー(ネットスーパー)などを利用してみようと思ったのです。 そして最近のスマホタイムといえば、めっきり通勤時間。地下鉄なので、電波が通じるのは駅に停車しているときだけという限られた中で、探していました。
最近はヨーカドーや西友、サミットなど実店舗を持つスーパーがほんとに「宅配」をしているところも多いんですね。
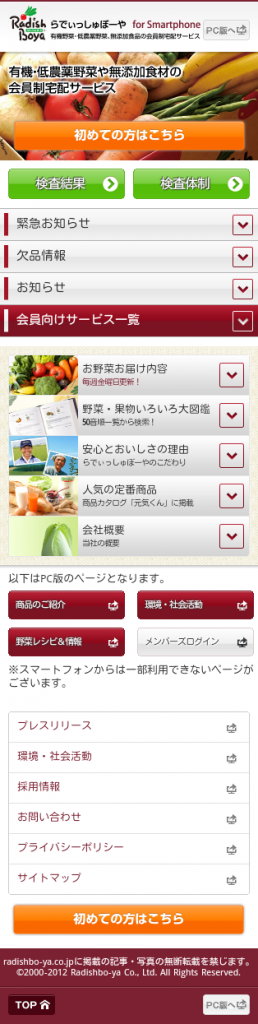
ネット限定のスーパーということで見ていると、「はじめての方向けのお試しセット」に力を入れているところが多い。中には、そこだけきれいにスマホで見れるように組んでいて、その他はイマイチ…というところもありました。 その中で、ひときわ感銘を受けたのが「らでぃっしゅぼーや」。 らでぃっしゅぼーやのスマホサイトが素敵すぎました。

何が素敵だったかというところを、まずはユーザー目線で。
らでぃっしゅぼーやのスマホサイトの素敵な点(ユーザー目線)
1.長すぎない
2スクロールぐらいで全体の情報が見えるので、「あーなにがあるこれがある」というのがすぐわかって、自分の知りたい情報をだいたいすぐに探せるような気がしました。
2.地下鉄の1駅分にちょうどよい情報量
長すぎないのに、1駅分で退屈しない情報量という絶妙なバランスの正体は、開閉式メニュー!
情報をいったん全体的に俯瞰しておいて、自分の知りたい情報はどこかな?ここかな?と思いながらタップしてみると、中身がべろーんと開く。
中には少量の情報やサブメニューしか入っていないですが、「ここかな?あ、違う」というのが通信なくできるのはとてもよかったです。
制作・設計目線でまとめると
1.まずファーストビューで情報を全体的に俯瞰できることが大事
「スクロールすればいいのだから長くてもいいだろう」という考え方ももちろんあるのですが、「ユーザーが知りたい情報に気持よくたどりつく」ためには、ユーザーも情報の全体像を知っておく必要があると思うのです。
2.通信の必要な行ったり来たりをできるだけなくす
さっきの体験からいうと、「ここかな?あ、違う」というのを通信なしでできるととても気持ちがよかったです。 この「ここかな?あ、違う」というのはPCでもよくやりますが、ページが遷移してしまうと「戻る」作業をしないといけなくて、そのたびに通信しないといけないとなると少々おっくうです。 しかもそれが地下鉄内でスマホサイトを見ているとなると、この重要性は格段に大きくなります。
らでぃっしゅぼーやでは、この第一段階めの「ここかな?あ、違う」を開閉式のアコーディオンにしていることで、「通信できなくても行ったり来たりして試せる」ということがいちばんの気持ちよさにつながっていると思います。
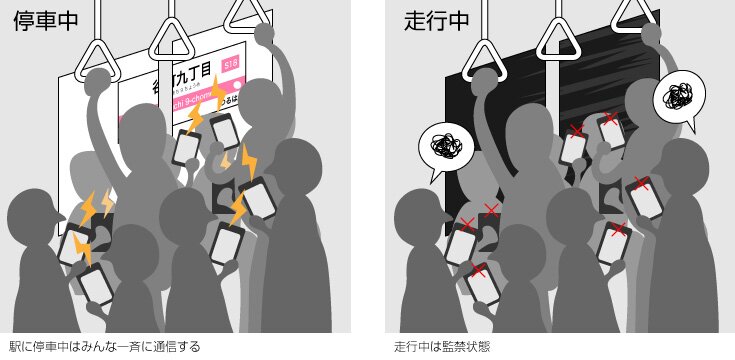
地下鉄でスマホサイトを見ている人のフロー
地下鉄でスマホを使って情報を取得している人って、駅に近づくと通信を始めて、出発するぐらいまでに次のページを全部取得し、次の駅に着くまでの間にそのページ内を楽しむということをしていると思います。

つまりユーザーは、駅を出発して次の駅に到着するまでの間はまったく通信ができない状態なので、そのとき取得したページに監禁されているわけです。
ここでせっかく1駅かけて取得したページが自分の思っていたページと違ったら… また1駅待って前のページに戻り(これはキャッシュでOKですが)、自分の見たいページを探さなければならないわけです。
わたしの1駅分の苦労返せー!!
技術的には、全見出し分の中身を一度に読み込んでから、見出しごとにまとめて隠しているので、情報量が多すぎると停車中だけでは「情報を取得しきれない」ということになるかもしれないので注意は必要です。 ですが、らでぃっしゅぼーやの場合はどのページもそんなことはありませんでした。
3.通信をしない状態でも気持よく楽しめるコンテンツ量
1ページのコンテンツ量も通信と重要な関係があるように思いました。
あまりに少ないコンテンツを1ページにしてしまうと、早ければ駅を出発するときにはもう読み終わってしまいます。 その場合、またさきほどの「わたしの1駅分の苦労返せー!!」状態になりかねません。 長すぎるのも考えものですが、1スクロールぐらいの情報量だと、だいたい1分もたたないうちに読み終わってしまって退屈してしまいます。
みんながみんなスマホサイトを地下鉄で見ているわけではないですが、スマホサイトの1ページのコンテンツ量って、「地下鉄の1駅分で見れる量」というのもひとつ基準にしてもいい気がしました。 2〜3分で読める範囲。
やはり「コンテンツが重要」というところにつながってきますね。
4.スマホでできることとできないことが明確に表記されている
これは地下鉄とは関係ありませんが、スマホサイトとしてとても素敵だと思ったことがあります。

この部分。 「以下はPC版のページとなります。」 「※スマートフォンからは一部利用できないページがございます。」 そして、わかりやすいパソコンマーク。
こう書かれてあると、「なんやねんスマホで見れへんやんけ」と思うよりは、「あ、他のところはPCから見ないといけないのね」というやさしい気持ちになれるとおもいます。 専門的に言うと、「ユーザーは安心する」的なところでしょうね。
レスポンシブではなく、スマホ用に独立していた
このらでぃっしゅぼーやは、レスポンシブWebデザインではありません。 スマホ用のコンテンツとして独立しています。
Google的にもレスポンシブを推奨していたり、コンテンツがバラけないという意味ではレスポンシブももちろんいいのですが、その限りでもないな、とこれを見て思いました。
ユーザーにとってみると、それがレスポンシブだろうがスマホ用 で独立していようが、知りたい情報に気持よくたどりつければいいわけです。
らでぃっしゅぼーやの場合だと、PC版はたしかに情報量がとても多い。 担当者の方は、これをレスポンシブでスマホに対応させようとすると、パンクしてしまって使いづらくなるのが目に見えたのでしょう。
今回は地下鉄で使うことが前提での体験で、ちょっと極端な考え方かもしれませんが、こういう角度もおもしろかったので共有します。
