音声を扱うアプリのインターフェイスを比較してみた
ブログ
2013.01.11
以前のエントリー(最近増えてきた、音声を扱うアプリとHTMLでの実装について | designers-hack)で、音声を扱うアプリが増えてきたということを書いていたので、各アプリでの録音の仕方と撮影の仕方をまとめてみた。
どうもこういった「フロー」の部分は、やってみないといいかどうかわからないところもあり、また動くモックを作るのも一苦労ということで、デザイナー的には苦戦しがち。
どのアプリも「撮影する」「録音する」を行なっているのですが、それを同時にはじまったり個別にできたり、いろいろ考えられているようです。
ぜひ一度比較してみてください。
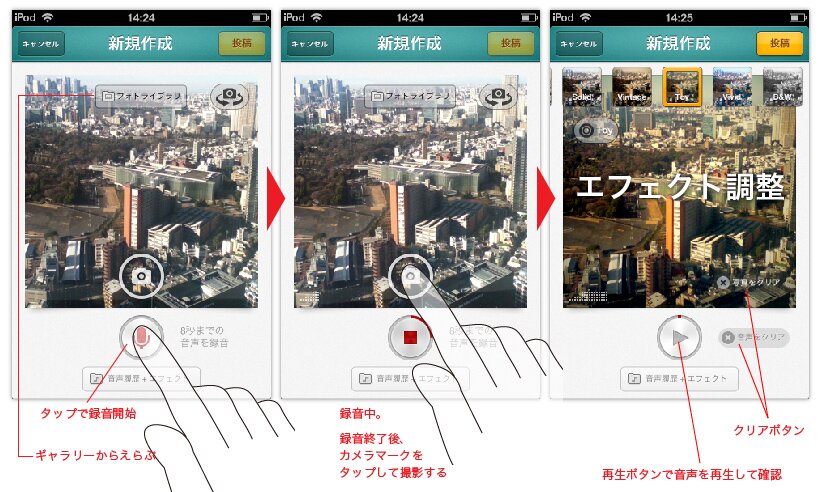
FxCamera
2013年1月現在では、iOS版のほうがVoice Pictureに対応しています。

これのおもしろいのは、ボタンをフリック(というかスライド?)して、音声を録音するというところ。
ボタンを右にスライドするとカメラマークがマイクのマークに変わり、スライドしている間だけ録音されます。
録音中は、マイクのマークの中に薄紫色のボリューム計があり、それが上下するので録音しているんだなというのがわかります。
また、録音が終わったらボタンから手を放せばいいのですが、手を放すと同時に写真が撮影されます。
写真を先に撮って、そのあとでの音声の録音はできないようです。
録音をしない場合は、ボタンをスライドせずにただ押せば音声なしの写真撮影となります。
想定できる使い方
「はい、ではみんな録音するよー!せーのー」
『わ〜わ〜おめでとう〜いぇ〜〜〜!』
(…と、盛り上がったところで…)
「せーのー」
カシャ
という感じで、録音がはじまり盛り上がったところで、撮影者がもう一度撮影の合図をしてからの撮影となるので、ちょっと統率がとれないかな?という気もしました。
Voicepic
Voicepic
こちらはiOS専用アプリ。

こちらは先ほどのFxCameraとは違い、録音と撮影がまったく別々です。
どちらが先でも大丈夫。でも同時にとはいかないので、これも写真の合図と録音の合図と両方が必要になるでしょう。
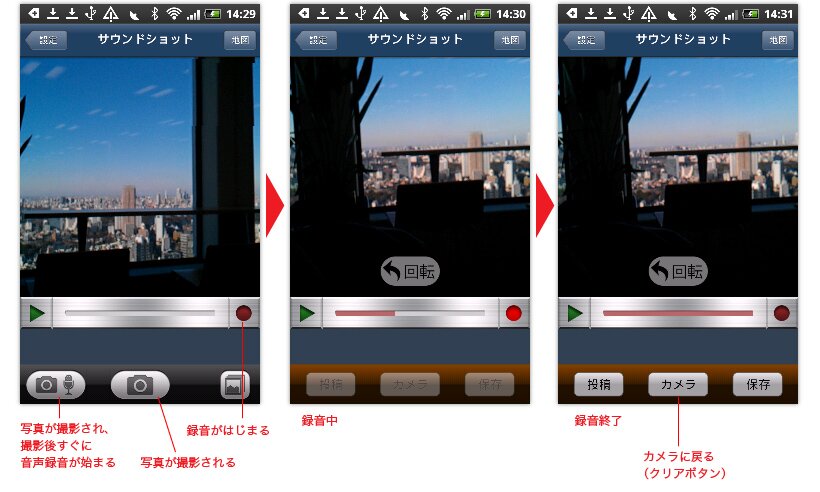
サウンドショット

これはAndroid専用アプリ。
今のところ、2012.12.1〜2013.2.28まで開催されている東北ふゆまつりにしか投稿できないようで、SNSには共有できないようです。
あと、GPSを使って地図にスポットもされるらしいようです。
これは、FxCameraやVoicepicに比べるとちょっとパッと見ではわかりにくいインターフェイスをしているのですが、1点いいなと思ったのは、撮影&録音のフロー。
Voicepicと同じように、写真を撮影して音声を録音してというのは個別にできます。(どちらが先でもOK)
ただ、左下に「写真&録音」ボタンがあるのですが、これをタップするとすぐに写真が撮影され、その後すぐに録音がはじまります。
想定できる使い方
「はい、ではみんないくよー!ハイチーズ!」
カシャ
『わ〜わ〜おめでとう〜いぇ〜〜〜!』(これがすぐに録音されはじめる)
これを考えると、合図は最初の1回でいいので、FxCameraの「音声が先」よりも、こちらの「撮影が先」のほうがなんだか自然でスムーズな気がします。
インターフェイスを考えるのはむずかしい
インターフェイスを考えていていつもむずかしいなと思うのは、想定していたものと実際に使ってみたものでは体感が違うこと。
頭の中では「これ絶対に使いやすいはず」と思っていても、実際にできあがって使ってみると「あれ…?」ということがよくあります。
(まだまだ自分の頭が未熟だからだと思いますが…)
フローについても、アクションが少なければよいかというと決してそうでもないし、かといって無駄に多いのも考えものですが、「どれぐらいがいちばんほどよいのか」というのがとてもむずかしい。
今回の3つの体験を比べてみると、サウンドショットの「撮影後すぐに録音が始まる」というのがいちばんよさそうな気がしました。(個人的な意見です)
