今週のデザインインプレッション(2013.2.18~2.22)
インプレッションアーカイブ
2013.02.25
今回の考察はこちら。
Google GlassとWinApp UIから将来のWeb UIを妄想してみる。 – bathtimefish’s blog
村岡さんには個人的にもすごくお世話になっているのですが、このUIの話はおもしろかった。
最近考えていたこととすごくよく似ていたので、シェアさせてもらいます。
要約すると、適切な場面でのnotificationの方法や役割について。
Google Glassのプロモーションビデオ内で、飛行機に乗り遅れそうで急いでいる人のめがねに、どのようにフライトインフォメーションが出るのかということが考察されています。
そして、それはWindows PhoneやWindows 8のUIの特徴、「Tile(タイル)」とも共通点があるよというお話。
プラットフォームがPCやスマホ以外の場合(今後はそういうことも考えないといけないと思うんですが)、どんな人たちがどういう基準でUIを決めていくのか?というところが問題になると思うのです。
わたしたちは曲がりなりにもWebサイトのインターフェイスを作っていて、スマホ用アプリのインターフェイスも作っているので、なんらかのUIを考えられる力はあるんじゃないだろうか?
もうひとつ思うことがあって、上記のような村岡さんの考察もそうだと思うのだけど、「身のまわりのデザインを観察・分析する」ことがすごいUIの勉強になるんじゃないかなと思う。(デブサミのAction!にもしました)
HCDとかIAとか、いろいろな分野の勉強会はあるけれども、だいたい理論的なお話が多い。
もちろんそれは大事なんだけど、それが実際の生活の中にどういう形で活かされているのかというところを自分たちの頭で考えてみることで、より深い考察になるのではないだろうか。
しかもおもしろいことに、「身のまわりのものを観察しよう」といってみたところで、きっと人によって目のつけどころが違うはず。
たとえばディズニーランドを観察したとして、ある人は隠れミッキーがどういう条件で存在しているかを考えるかもしれない。またある人は、ひとつのアトラクションにつきどういうスタッフがいて、アトラクションがどういうシステムになっていて、それをスタッフがどう取り扱っているのかということを考えるかもしれない。
こういう話を持ち寄って、デザイナーズハック定例MTGでみんなで発表しあうというのはどうだろう。
上記の村岡さんのような話もそうだし、最近話題にあがったエレベーターの開く/閉じるボタンのUIや、空港でのUXの話もそうだと思う。
あくまで自分の観点でかまわない。それを他の人と共有することで、また別の意見も出てくるかもしれない。
ということで、定例MTG(平日夜)のできる場所を貸してくださる方や、こういったことを考えていたりネタを持っていたり、聞いてみたいという方は「#d_hack」のハッシュタグをつけてぜひつぶやいてご意見ください。もしくは、までメンションもしくはDMくださいm(_ _)m
その他インプレッション
デザインがきれい
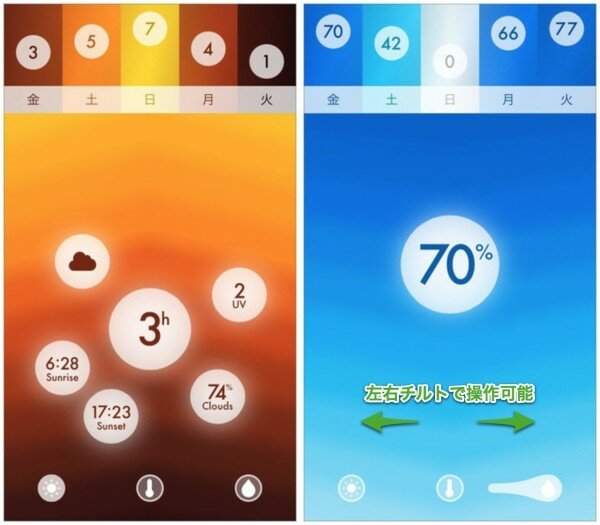
美しいビジュアルで一瞬で天気を教えてくれる Haze
美しいビジュアルで一瞬で天気を教えてくれる Haze | Lifehacking.jp
 (画像はリンク先より)
(画像はリンク先より)
実際に見たほうがいいと思います。静止画だとただのグラデーションっぽいのですが、もやもやと動く感じがすごく気持ちいい。
なつかしいカセットテープのWebオーディオプレイヤー

何かなと思ったら、Webのオーディオプレイヤーでした。
カセットテープや、それに書かれたレベルなどはまさに実物のように美しい。
参照:ミックステープのあの興奮をもう一度! 全員参加型音楽ウェブアプリ「Everyone’s Mixtape」 : ライフハッカー[日本版]
UI関連
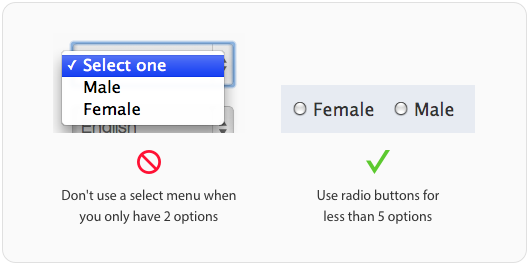
いつどういうときにセレクトメニューを使うといいのかという考察
Stop Misusing Select Menus – UX Movement

良いUIデザインを作る、デザンする為に必要な8つの基礎
良いUIデザインを作る、デザンする為に必要な8つの基礎 | MEMOPATCH

細かいことはもっと考えないといけないが、デザインするときに考えることによく似ています。
